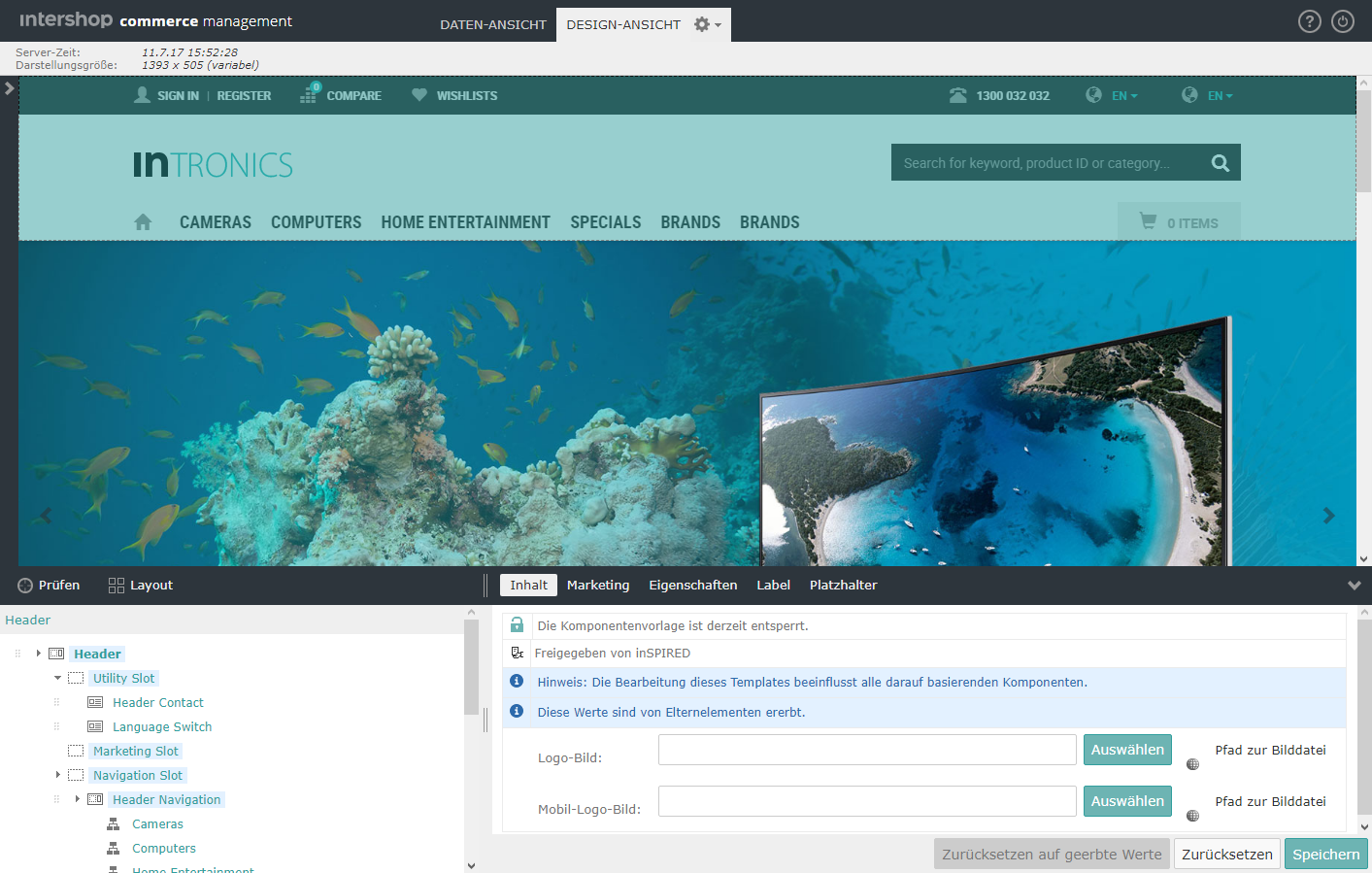
Storefront Design-Ansicht (Responsive Starter Store)
Als Alternative zu Intershop Commerce Management können Content-Redakteure und Content-Bearbeiter direkt in der Storefront Content-Elemente anlegen und verwalten, indem sie auf die Storefront über die "Design-Ansicht" zugreifen. Dank der Design-Ansicht ist es möglich, die Auswirkungen einer Aktion, z. B. der Zuordnung einer Komponente zu einem Seitenbereich, auf der entsprechenden Seite sofort als Vorschau zu sehen.
Die "Design-Ansicht" ist unterteilt in vier Hauptbereiche:
-
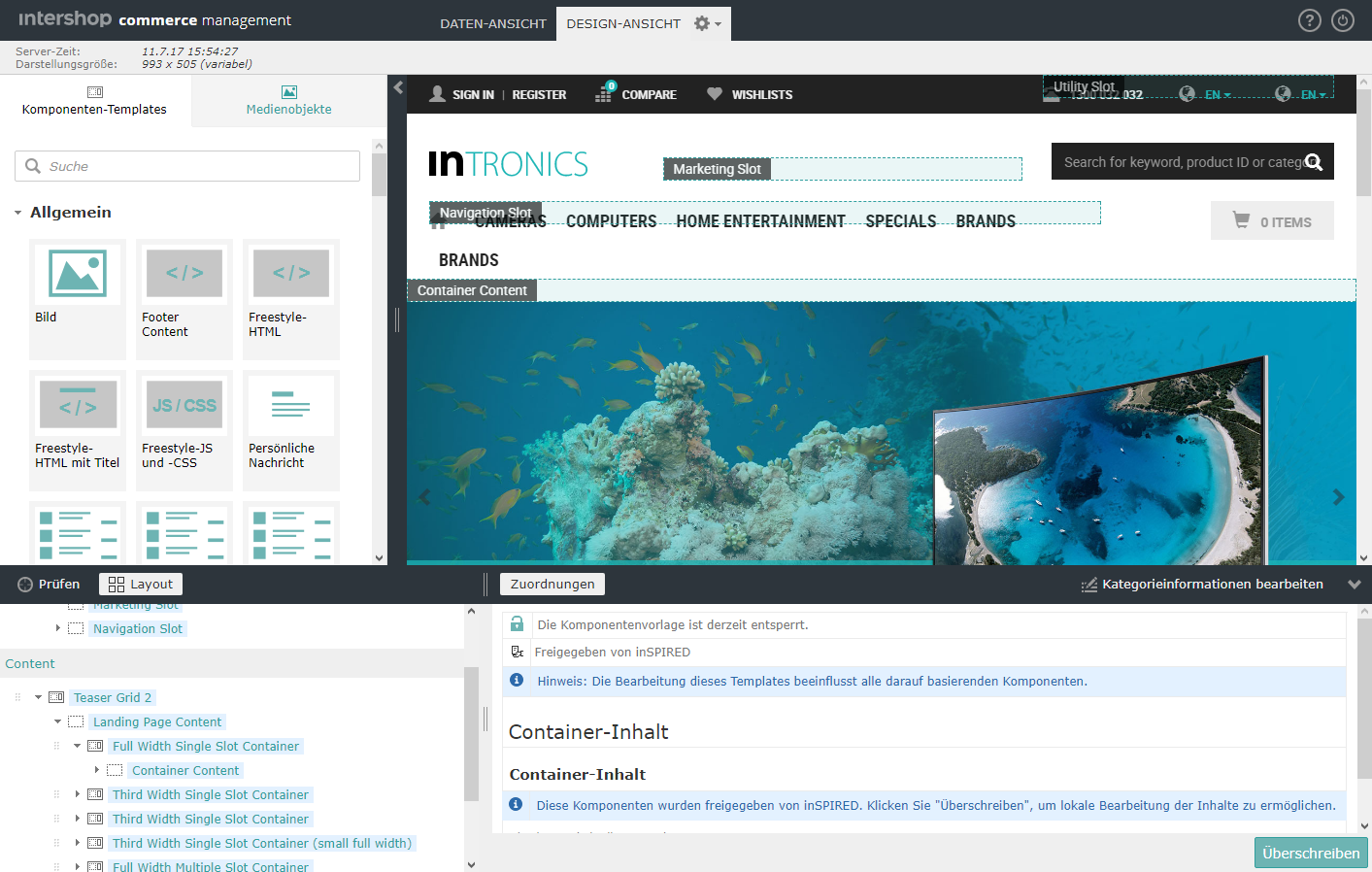
Die Palette bietet Kacheln, um per Drag & Drop neue Komponenten zu erzeugen (die Palette ist standardmäßig verborgen).
-
Der Rendering-Bereich, in dem die Seite gerendert wird und die Vorschau angezeigt wird, wobei die aktuell gewählten Elemente hervorgehoben sind.
-
Der Content-Strukturbaum für die Navigation durch die Content-Struktur der Vorschau, einschließlich Seite, Seitenvariante, Komponenten, Includes, Kategorien, Produkte, etc.
-
Der Content-Bearbeitungsbereich, der die verfügbaren Bearbeitungsoptionen für das aktuell gewählte Element im Content-Strukturbaum zeigt.
Die Design-Ansicht verfügt über zwei Modi:
-
Der Prüf-Modus hebt die gerenderten Teile einer Seite hervor und unterstützt das einfache Navigieren zu den zu bearbeitenden Bereichen.
-
Der Layout-Modus zeigt alle Seitenbereiche und Platzhalter einer Seite, um die Seite per Drag & Drop zu bearbeiten.