Storefront-Content bearbeiten (Responsive Starter Store)
Als Alternative zu Intershop Commerce Management können Content-Redakteure direkt in der Storefront Content-Elemente anlegen und verwalten, indem sie auf die Storefront über die "Design-Ansicht" bzw. den Bearbeitungsmodus zugreifen. Dank der Design-Ansicht ist es möglich, die Auswirkungen einer Aktion, z. B. der Zuordnung einer Komponente zu einem Seitenbereich, auf der entsprechenden Seite sofort als Vorschau zu sehen.
Damit die Storefront-Bearbeitung funktionieren kann, muss Ihre Storefront-Applikation entsprechend vorbereitet werden. Das bedeutet, die Pagelet-Modelle müssen erstellt, die editierbaren Seitenbereiche definiert und die geplanten Interaktionen in die Applikation implementiert werden.
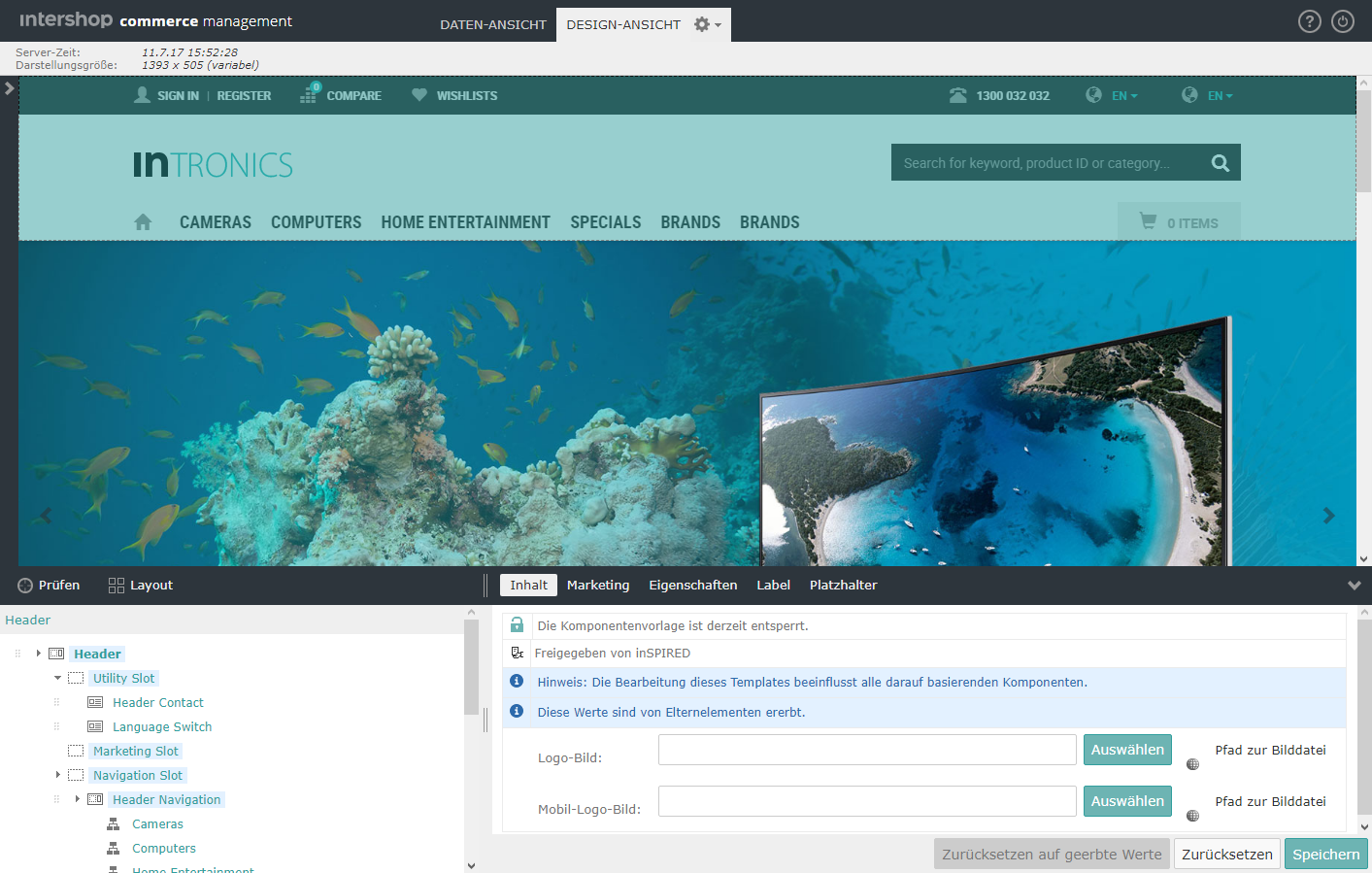
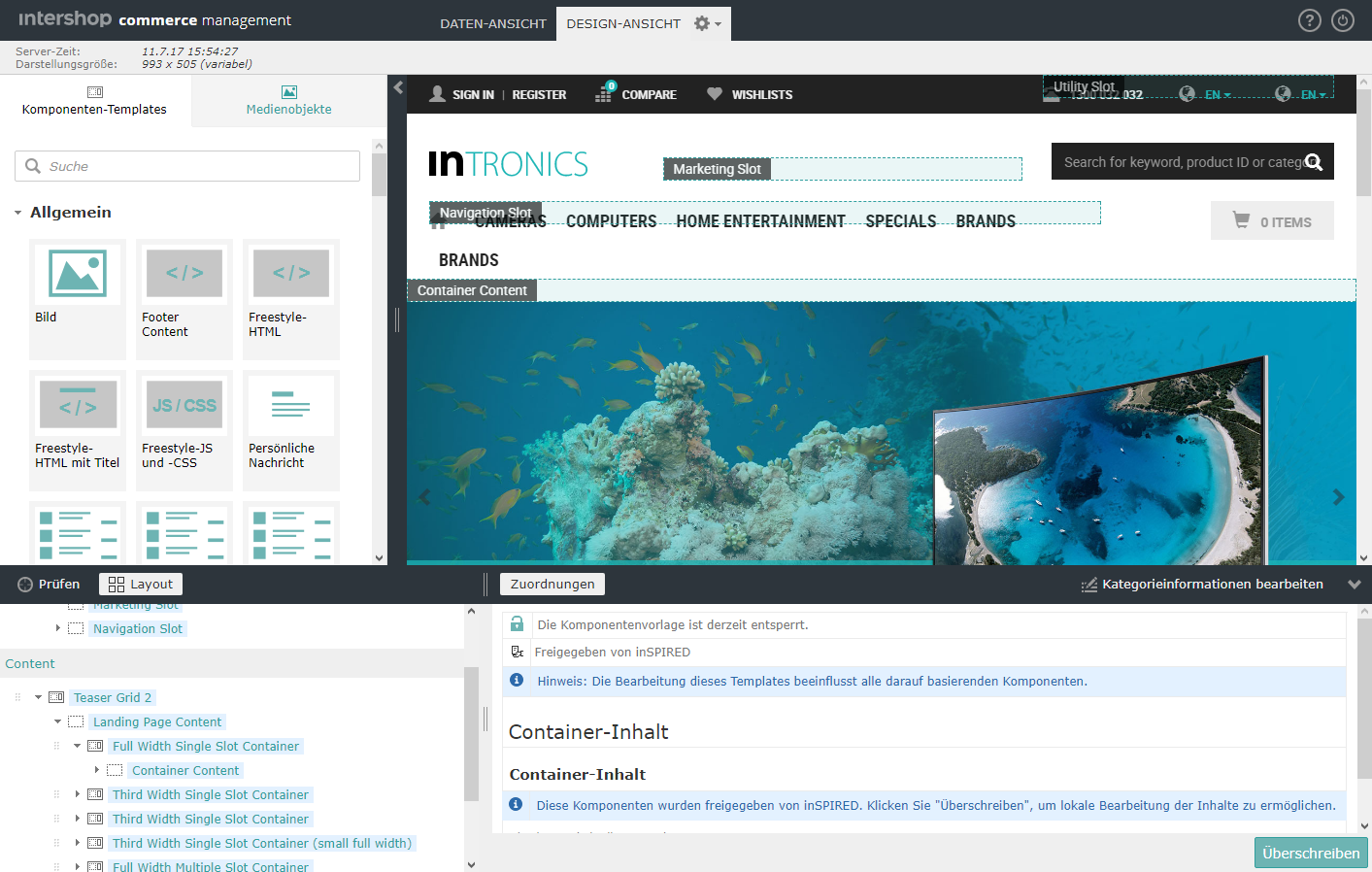
Die Design-Ansicht ist unterteilt in vier Hauptbereiche:
-
Die Palette bietet Kacheln, um per Drag & Drop neue Komponenten zu erzeugen (die Palette ist standardmäßig verborgen)
-
Der Rendering-Bereich, in dem die Seite gerendert wird und die Vorschau angezeigt wird, wobei die aktuell gewählten Elemente hervorgehoben sind
-
Der Content-Strukturbaum für die Navigation durch die Content-Struktur der Vorschau, einschließlich Seite, Seitenvariante, Komponenten, Includes, Kategorien, Produkte, etc.
-
Der Content-Bearbeitungsbereich, der die verfügbaren Bearbeitungsoptionen für das aktuell gewählte Element im Content-Strukturbaum zeigt
Die Design-Ansicht verfügt über zwei Modi:
-
Der Prüfmodus hebt die gerenderten Teile einer Seite hervor und unterstützt das einfache Navigieren zu den zu bearbeitenden Bereichen.
-
Der Layout-Modus zeigt alle Seitenbereiche und Platzhalter einer Seite, um die Seite per Drag & Drop zu bearbeiten.


Standard-Vorschau-Applikation festlegen
- Wählen Sie den Channel oder die Applikation aus der Kontextauswahlbox.
-
Klicken Sie auf die Direktzugriff-Schaltfläche Profil
 .
Die Detailansicht des Benutzers wird angezeigt.
.
Die Detailansicht des Benutzers wird angezeigt. -
Wählen Sie eine Standard-Vorschau-Applikation.
Wählen Sie eine verfügbare Applikation aus der Dropdown-Liste für Vorschau-Applikationen.
-
Klicken Sie auf Übernehmen, um die Einstellungen zu speichern.
Andernfalls klicken Sie auf Zurücksetzen, um die Änderungen zu verwerfen.
Design-Ansicht starten
- Wählen Sie den gewünschten Managementkontext aus der Kontextauswahlbox.
-
Klicken Sie auf die Schaltfläche Design-Ansicht.
Der Bearbeitungsmodus der Storefront wird geöffnet.
-
Wählen Sie die erforderlichen Einstellungen, für die Sie den Content bearbeiten wollen.
Klicken Sie auf die Schaltfläche Einstellungen (
 ), um den Konfigurationsdialog der Vorschau zu öffnen. Anmerkung:Folgende Einstellungen stehen zur Verfügung:Die Schaltfläche Einstellungen ist verfügbar, wenn der Applikationstyp, auf dem die Applikation in der geöffneten Design-Ansicht beruht, für die Konfiguration der Vorschau-Einstellungen eingestellt ist.
), um den Konfigurationsdialog der Vorschau zu öffnen. Anmerkung:Folgende Einstellungen stehen zur Verfügung:Die Schaltfläche Einstellungen ist verfügbar, wenn der Applikationstyp, auf dem die Applikation in der geöffneten Design-Ansicht beruht, für die Konfiguration der Vorschau-Einstellungen eingestellt ist.Tabelle 1. Storefront-Vorschau-Einstellungen Einstellung Beschreibung Datum/Zeit Legt Datum und Uhrzeit für die aktuelle Vorschau-Session fest. Wählen Sie Aktuell, um den aktuellen Status als Vorschau zu sehen oder Vordefiniert, um irgendein Datum und eine Zeit für die Vorschau festzulegen. Applikation Legt die Applikation für die Storefront-Vorschau fest. Sprache Legt die Locale für die aktuelle Vorschau-Session fest. Währung Legt die Währung für die aktuelle Vorschau-Session fest. Kundensegmente Legt die Kundensegmente für die aktuelle Vorschau-Session fest. Abhängig von den aktivierten Segmentierungsdiensten (siehe Kundensegmente) können zwei Zielobjekt-Gruppen angeführt sein, für die die verfügbaren Kundensegmente wählbar sind: -
Content-Komponenten, Versandregeln und Zahlungsarten
-
Aktionen, Kampagnen, A/B-Tests, Preislisten
Katalog-Einstellungen Legt die Einstellungen zur Sichtbarkeit der Kategorien/Produkte für die aktuelle Vorschau-Session fest: -
alle Produkte sichtbar machen (alle produktspezifischen Einstellungen werden überschrieben)
-
alle Produkte bestellbar machen (alle produktspezifischen Einstellungen oder Verfügbarkeitsdaten werden überschrieben)
-
alle Kategorien sichtbar machen (alle kategoriespezifischen Online-/Offline-Einstellungen werden überschrieben)
-
Kataloganzeigen abschalten (alle aktiven Kataloganzeige-Filter werden überschrieben)
Darstellungsgröße Legt die Darstellungsgröße für die aktuelle Vorschau-Session fest, wobei die Applikationsanzeige auf mehreren Endgeräten überprüft werden kann. Status Legt fest, ob wichtige Vorschau-Einstellungen (wie Datum/Zeit oder Darstellungsgröße) in der aktuellen Vorschau-Session gezeigt werden. Vollfenster-Vorschau Eine Vorschau-Session wird in einem neuen Fenster geöffnet, welches den Content-Strukturbaum, den Bearbeitungsbereich sowie alle Navigationselemente des Intershop Commerce Managements verbirgt. Zurücksetzen auf Standard Verwirft alle speziellen Einstellungen, setzt sie auf Standard zurück und aktualisiert die Vorschau-Session. -
-
Klicken Sie auf OK.
Ihre Einstellungen werden sofort übernommen und die Vorschau wird aktualisiert. Andernfalls klicken Sie auf Abbrechen, um die Einstellungen zu verwerfen.
Auf Content-Elemente zugreifen
Im Allgemeinen gibt es zwei Wege, um auf Content-Elemente zur Bearbeitung zuzugreifen:
-
Navigation durch den Content-Strukturbaum oder
-
Elemente im Rendering-Bereich "inspizieren".
Navigation durch die Content-Struktur
-
Wählen Sie den gewünschten Managementkontext aus der Kontextauswahlbox und klicken Sie die Schaltfläche Design-Ansicht.
Der Bearbeitungsmodus der Storefront wird geöffnet.
-
Gehen Sie im Rendering-Bereich zur ausgewählten Seite.
Die Content-Struktur zeigt die Struktur der Content-Elemente der aktuellen Seite.
-
Im Content-Strukturbaum klicken Sie auf die Pfeil-Schaltflächen vor den Elementnamen, um Kindelemente aufzuklappen.
Fahren Sie fort, bis das Content-Element aufgelistet wird, das Sie anzeigen oder bearbeiten wollen.
-
Klicken Sie auf den Namen des gewünschten Elements.
Das ausgewählte Element wird im Rendering-Bereich hervorgehoben und die editierbaren Eigenschaften werden im Bearbeitungsbereich angezeigt.
Content-Elemente untersuchen
-
Wählen Sie den gewünschten Managementkontext aus der Kontextauswahlbox und klicken Sie die Schaltfläche Design-Ansicht.
Der Bearbeitungsmodus der Storefront wird geöffnet.
-
Gehen Sie im Rendering-Bereich zur ausgewählten Seite.
Die Content-Struktur zeigt die Struktur der Content-Elemente der aktuellen Seite.
-
Klicken Sie auf Prüfen oberhalb des Strukturbaums.
Wenn Sie die Maus über ein Element im Rendering-Bereich halten, werden die Grenzen des aktuellen Elements eingeblendet.
-
Klicken Sie auf das gewünschte Element im Rendering-Bereich.
Das ausgewählte Element wird im Rendering-Bereich hervorgehoben und die editierbaren Eigenschaften werden im Bearbeitungsbereich angezeigt.
Content-Elemente bearbeiten
| Element-Typ | Symbol | Verfügbare Bearbeitungs-Optionen |
|---|---|---|
| Seite |
|
Eigenschaften (Locale, Name, Beschreibung, Stamm bearbeiten, ID und Typ anzeigen), Seitenvarianten (der Seite zugeordnete Seitenvarianten erstellen und verwalten), Unterseiten (zugeordnete Unterseiten erzeugen und verwalten), Label (der Seite zugeordnete Label erzeugen und verwalten) |
| Include |
|
Eigenschaften (Locale, Name bearbeiten, ID und Typ anzeigen), Komponenten (dem Include zugeordnete Komponenten erstellen und verwalten), Label (dem Include zugeordnete Label erzeugen und verwalten) |
| Seitenvariante |
|
Content (die konfigurierbaren Parameter wie vom Typ bereitgestellt bearbeiten), Eigenschaften (Locale, Name, Publikationsstatus und -zeitraum, Zuordnungen zu Business-Objekten bearbeiten, ID und Template anzeigen), Label (der Seitenvariante zugeordnete Label erzeugen und verwalten), Platzhalter (für template-basierte Seitenvarianten, dem Platzhalter zugeordnete Komponenten erzeugen und verwalten) |
| Komponente |
|
Content (die konfigurierbaren Parameter wie vom Typ bereitgestellt bearbeiten), Eigenschaften (Locale, Name, Publikationsstatus und -zeitraum, Zuordnungen zu Business-Objekten bearbeiten, ID und Template anzeigen), Label (der Komponente zugeordnete Label erzeugen und verwalten), Platzhalter (für Komponenten-Templates, dem Platzhalter zugeordnete Komponenten erzeugen und verwalten) |
| Bereich |
|
Zuordnungen (dem Seitenbereich zugeordnete Komponenten erzeugen und verwalten) |
| Platzhalter |
|
Zuordnungen (dem Platzhalter zugeordnete Komponenten erzeugen und verwalten, das Rendern des Standard-Contents konfigurieren) |
| Katalogkategorie |
|
Eigenschaften (Name, ID, Beschreibung anzeigen), Kategorieinformation bearbeiten (öffnet die aktuelle Kategorie in der Kategorie-Detailansicht in Intershop Commerce Management) |
| Produkt |
|
Eigenschaften (Name, ID, Kurzbeschreibung, ausführliche Beschreibung anzeigen), Produktinformation bearbeiten (öffnet das aktuelle Produkt in der Produkt-Detailansicht des Intershop Commerce Managements) |
Um Content-Elemente zu bearbeiten:
-
Wählen Sie den gewünschten Managementkontext aus der Kontextauswahlbox und klicken Sie die Schaltfläche Design-Ansicht.
Der Bearbeitungsmodus der Storefront wird geöffnet.
-
Navigieren Sie zu dem Element, das Sie bearbeiten wollen.
Im Content-Strukturbaum klicken Sie auf die Pfeil-Schaltflächen vor den Elementnamen, um Kindelemente aufzuklappen. Fahren Sie fort, bis das Content-Element aufgelistet wird, das Sie anzeigen oder bearbeiten wollen.
-
Bearbeiten Sie die Details wie erforderlich und klicken Sie auf Speichern.
Die Änderungen werden sofort übernommen und der Rendering-Bereich aktualisiert die Vorschau entsprechend. Für Informationen zu verfügbaren Bearbeitungsoptionen, siehe Tabelle oben.
