Storefront Design View (Responsive Starter Store)
As an alternative to using Intershop Commerce Management, content managers and content editors can create and manage content assets directly in the storefront, by entering the storefront in "Design View". The Design View makes it possible to immediately preview the effect of an action, e.g., the assignment of a component to a page slot, on the resulting page.
The "Design View" is divided into four main areas:
-
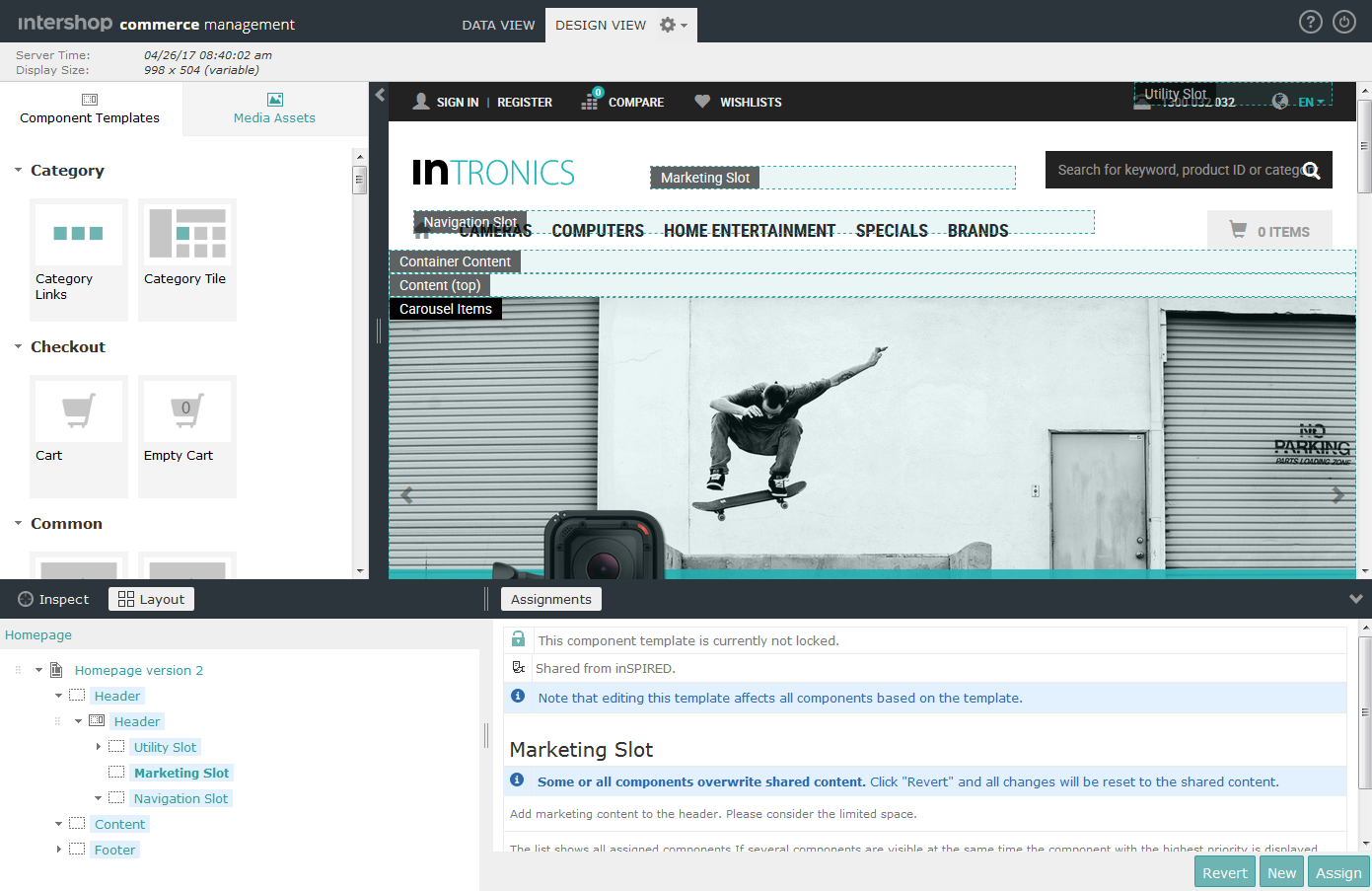
The palette, which provides tiles of components and media assets for drag & drop creation of new components (the palette is hidden by default).
-
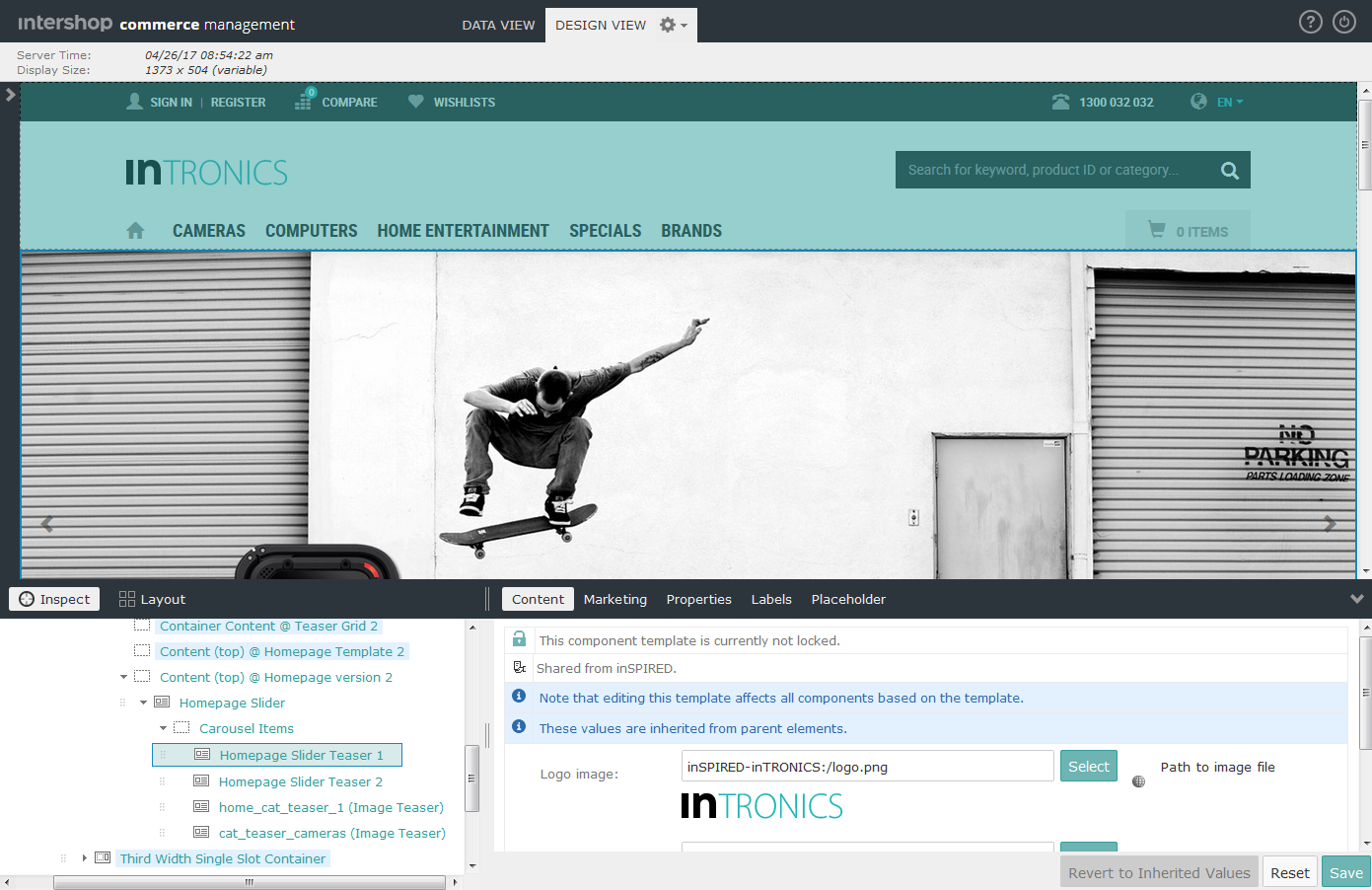
The render area renders the page and displays the preview, with the currently selected asset highlighted.
-
The content structure tree is used to navigate through the previewed content structure including page, page variant, components, includes, categories, products, etc.
-
The content edit area displays the available editing options for the currently selected element in the content structure tree.
The Design View provides two modes:
-
The Inspect mode highlights the rendered parts of the page and helps to navigate easily to that part that has to be edited.
-
The Layout mode displays all slots and placeholders on a page to extend or change the page layout via drag & drop.