HTML-Editor
Intershop Commerce Management verfügt über einen HTML-Editor, der verwendet werden kann, um:
-
Kurzbeschreibungen und ausführliche Beschreibungen von Produkten zu bearbeiten
-
Angereicherten Inhalt für Kategorien bearbeiten
-
Freestyle-Komponenten (frei editierbare Content-Komponenten) zu bearbeiten.
HTML-Editor Übersicht
Der HTML-Editor basiert auf TinyMCE, einem JavaScript-basierten WYSIWYG-Editor-Control, von Tiny Technologies Inc.. Die Editor-Instanzen sind direkt in die jeweiligen Detailansichten eingebunden, wenn die Produktbeschreibungen oder eine frei definierbare Content-Komponente bearbeitet werden.
Für Rich-Content- und frei definierbare Komponenten ist der HTML-Bearbeitungsmodus standardmäßig aktiviert. Um den HTML-Editor für Produktbeschreibungen nutzen zu können, muss die HTML-Bearbeitung aktiviert werden, siehe HTML-Bearbeitung aktivieren.
Sobald der HTML-Editor aktiviert ist, können Sie zwischen drei Modi wählen:
-
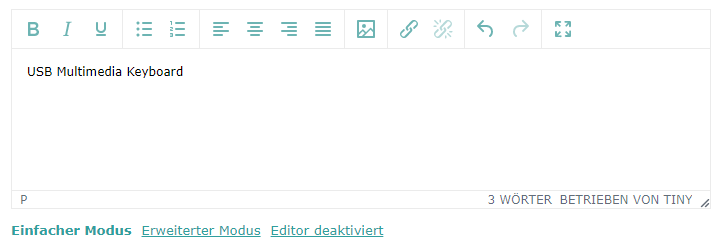
Einfacher Modus
Zeigt ausgewählte Kontrollelemente an, die die Basisfunktionen für die WYSIWYG-Bearbeitung aktivieren.

-
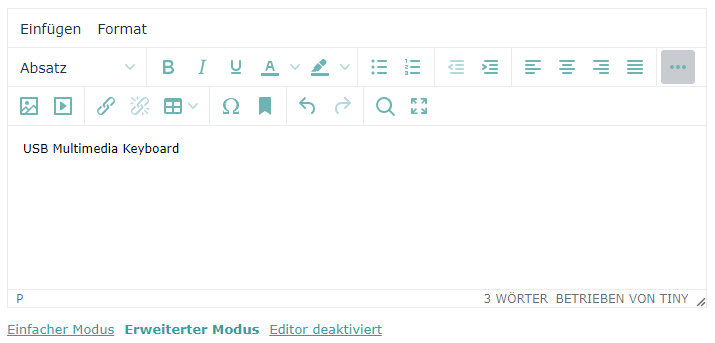
Erweiterter Modus
Zeigt weitere Kontrollelemente und aktiviert alle implementierten Funktionen, die für die WYSIWYG-Bearbeitung eingestellt sind. Ein Klick auf das Icon Mehr... (
 ) zeigt alle verfügbaren Funktionen.
) zeigt alle verfügbaren Funktionen.Abbildung 1. HTML-Editor erweiterter Modus 
-
Editor deaktiviert
Zeigt ein einfaches Textfeld zum Einfügen von HTML-Text-Abschnitten, die an anderer Stelle erstellt wurden.
Abbildung 2. HTML-Editor Text-Modus 
Der HTML-Editor bietet Basisfunktionen zum Ändern von Schriftart und -farbe, zum Zuweisen von Absatzformaten, zur Erzeugung von Tabellen, zum Einfügen von Grafiken und anderen Elementen, usw., die auch übliche Textverarbeitungs-Programme verwenden. Außerdem unterstützt der HTML-Editor im erweiterten Modus folgende spezifische Optionen:
| Funktion | Zugriff | Beschreibung |
|---|---|---|
| Vorgefertigten Vorlageninhalt einfügen | Einfügen | Vorlage einfügen | Fügt an der Stelle des Cursors eine Vorlage, d. h. vorgefertigte HTML-Abschnitte, ein. Vorlagen werden verwendet, um z. B. Struktur und Design für Produktbeschreibungen vorzugeben. Wenn Sie auf dieses Symbol klicken, wird ein Dialog geöffnet, der Sie dazu auffordert, eine verfügbare Vorlage zu wählen. Anmerkung: Templates müssen vom zentralen Systemadministrator geladen und verfügbar gemacht werden. |
| Link einfügen/bearbeiten |
|
Erzeugt einen Verweis zu einer URL oder einem Anker. Um einen Verweis zu erstellen, markieren Sie das Wort oder den Absatz als Verweistext, klicken auf das Symbol und legen das Verweis-Ziel sowie die benötigten Attribute, Ereignisse usw. fest. |
| Link entfernen |
|
Entfernt einen Link. |
| Anker einfügen/verändern |
|
Setzt einen Anker, der später dazu verwendet werden kann, einen Verweis zurück zu diesem Anker anzulegen. Um einen solchen Anker zu setzen, markieren Sie das Wort oder den Absatz als Ziel für den Verweis, klicken auf das Anker-Symbol und geben die benötigten Attributwerte für den Anker an. |
| Vollbildschirm |
|
Das Bearbeitungsfenster wechselt in den Vollbildmodus bzw. zurück in den Inline-Modus. |
| Formatierungen zurücksetzen | Formatieren | Formatierungen entfernen | Entfernt alle angewendeten Schriftarten, -farben, usw. aus dem ausgewählten Text. |
| Geschütztes Leerzeichen einfügen | Einfügen | Festes Leerzeichen | Fügt an der Stelle des Cursors ein -Zeichen ein. |
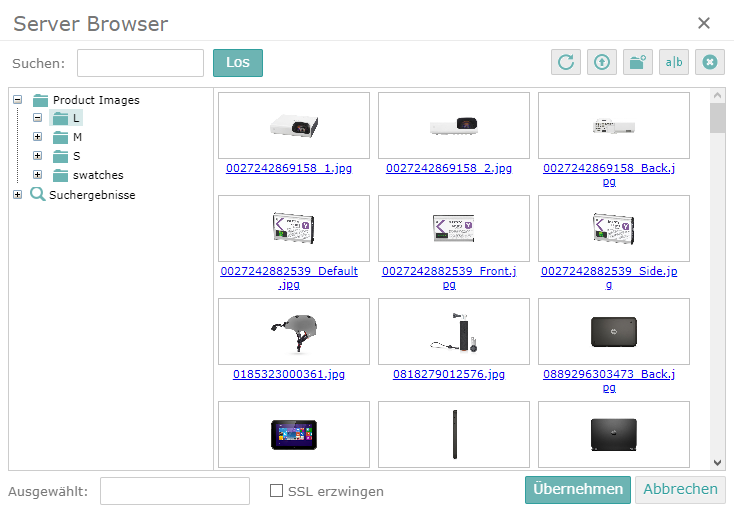
HTML-Editor Image-Browser
Außer den eigentlichen Bearbeitungsfunktionen verfügt der HTML-Editor über einen Image-Browser und Uploader. Wenn Sie innerhalb von Produktbeschreibungen oder frei definierbaren Content-Komponenten Bilder hinzufügen oder bearbeiten, ermöglicht Ihnen der Image-Browser:
-
nach Produkt- oder Content-Bildern, die im Dateisystem von Intershop Commerce Management verfügbar sind, zu suchen und diese auszuwählen,
-
Bilddateien von externen Quellen hochzuladen, die dann innerhalb von Intershop Commerce Management verwendet werden können.

Um den Image-Browser zu starten, klicken Sie auf das Symbol ![]() im Dialog Bild-Auswahl (
im Dialog Bild-Auswahl (![]() ).
).
| Funktion | Zugriff | Beschreibung |
|---|---|---|
| Suchen | Ermöglicht die Suche von Bilddateien nach Namen. | |
| Aktualisieren |
|
Aktualisiert die aktuelle Verzeichnis-Ansicht. |
| Upload |
|
Öffnet einen Dialog zum Upload von Bilddateien nach Intershop Commerce Management aus lokalen Dateisystemen oder externen Quellen. |
| Neues Verzeichnis |
|
Erstellt ein neues Verzeichnis im aktuellen Dateisystem-Verzeichnis von Intershop Commerce Management. |
| Umbenennen |
|
Öffnet einen Dialog, um ein ausgewähltes Objekt umzubenennen. |
| Löschen |
|
Löscht das ausgewählte Objekt. |
| Übernehmen | Fügt das ausgewählte Bild in die aktuelle Produktbeschreibung oder frei definierbare Content-Komponente ein. | |
| Abbrechen | Schließt den Image-Browser, ohne ein Bild einzufügen. |
