HTML Editor
Intershop Commerce Management includes an HTML editor, which can be used to:
-
Edit short and long descriptions for products
-
Edit rich category content
-
Edit freestyle HTML content components
HTML Editor Overview
The HTML editor is based on TinyMCE, a JavaScript WYSIWYG editor control, originally provided by Tiny Technologies Inc.. The editor instances are directly embedded in the corresponding detail views when editing the product descriptions or the freestyle content component.
For rich category content and freestyle content components, the HTML editing mode is enabled by default. In order to use the HTML editor with product descriptions, HTML editing has to be enabled, see Enabling HTML Editing.
Once the HTML editor is enabled, you can choose between three modes:
-
Simple mode
Displays selected control elements that enable basic WYSIWYG editing functions.

-
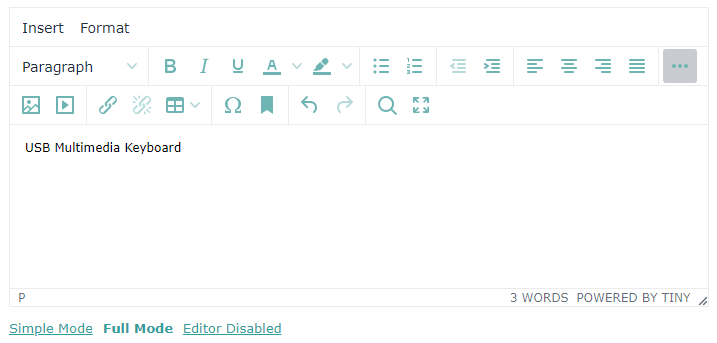
Full mode
Displays further control elements, enabling the complete implemented feature set for WYSIWYG editing. Clicking the More... (
 ) icon reveals all available functions.
) icon reveals all available functions.Figure 1. HTML editor full mode 
-
Editor disabled
Displays a simple text box that allows for pasting HTML code snippets produced elsewhere.
Figure 2. HTML editor plain text mode 
The HTML editor provides basic features to apply font styles and colors, to assign paragraph styles, to create tables, insert graphics and other elements, etc. as known from common word processors. In addition, the full-mode HTML editor includes the following specific options:
| Feature | Access | Description |
|---|---|---|
| Insert predefined template content | Insert | Insert template | Inserts a template, i.e., predefined snippets of HTML code, at the cursor position. Templates can be used, for example, to enforce a standard structure and design for product short and long descriptions. Clicking this icon opens a dialog prompting you to select an available template. Note: Templates need to be uploaded and made available by the central system administrator. |
| Insert/edit link |
|
Creates a link to a URL or an anchor. To create a link, mark the respective word or paragraph to serve as link text, click the respective icon and define the link target and the required attributes, events, etc. |
| Unlink |
|
Removes a link. |
| Insert/edit anchor |
|
Sets an anchor, which can be used later on to create a hyperlink back to the anchor. To set an anchor, mark the respective word or paragraph to serve as target for a link, click the respective icon and provide the required attribute values for the anchor. |
| Toggle fullscreen |
|
Switches the editor box to the full-screen mode or back to the inline mode. |
| Remove formatting | Format | Clear formatting | Removes any applied font styles, colors, etc. from the selected text. |
| Insert non-breaking space character | Insert | Nonbreaking space | Inserts a character at the cursor position. |
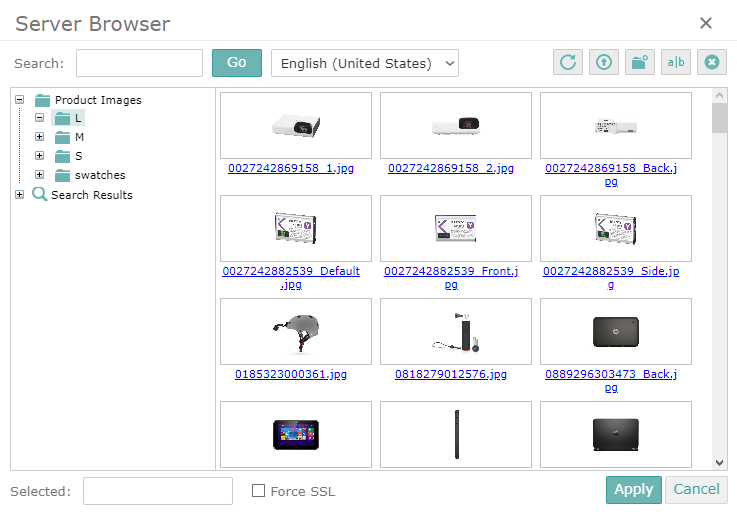
HTML Editor Image Browser
In addition to the actual editing functionality, the HTML Editor features an image browser and uploader. When adding or editing images within product descriptions or freestyle content components, it allows you to:
-
Browse for and select product or content images available in the Intershop Commerce Management file system
-
Upload image files from external sources to be used within Intershop Commerce Management.

To launch the Image Browser, click the Browse icon ![]() in the HTML Editor's image selection dialog (
in the HTML Editor's image selection dialog (![]() ).
).
| Feature | Access | Description |
|---|---|---|
| Search | Allows for searching image files by name. | |
| Refresh |
|
Refreshes the current directory view. |
| Upload |
|
Opens a dialog for uploading image files to Intershop Commerce Management from the local file system or other external sources. |
| New Folder |
|
Creates a new directory in the current Intershop Commerce Management file system directory. |
| Rename |
|
Opens a dialog for renaming the currently selected item. |
| Delete |
|
Deletes the currently selected item. |
| Apply | Inserts the selected image into the current product description or freestyle content component. | |
| Cancel | Closes the Image Browser without inserting an image. |
