Éditeur HTML
Commerce Management inclut un éditeur HTML qui peut être utilisé pour :
-
modifier les descriptions courtes et longues des produits,
-
modifier un contenu de catégorie riche, et
-
modifier les composants de contenu freestyle HTML.
Vue d’ensemble sur l’éditeur HTML
L’éditeur HTML est basé sur TinyMCE, un JavaScript WYSIWYG editor control, initialement fourni par Tiny Technologies Inc.. Les instances de l’éditeur sont directement intégrées dans les vues détaillées correspondantes lors de la modification des descriptions de produits ou du composant de contenu freestyle.
Pour le contenu de catégorie riche et les composants de contenu freestyle, le mode d’édition HTML est activé par défaut. Pour pouvoir utiliser l’éditeur HTML avec les descriptions de produit, l’édition HTML doit être activée, voir Activation de l’édition HTML.
Après avoir activé l’éditeur HTML, vous pouvez choisir parmi trois modes :
-
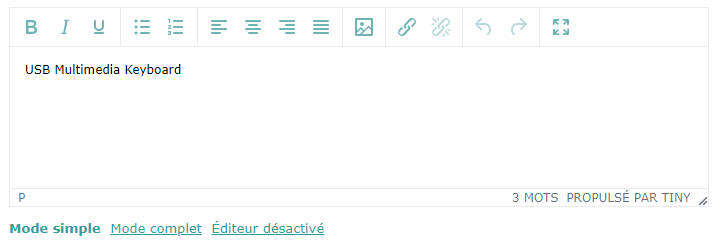
Mode simple
Affiche les éléments de commande sélectionnés qui activent les fonctions d’édition WYSIWYG de base.

-
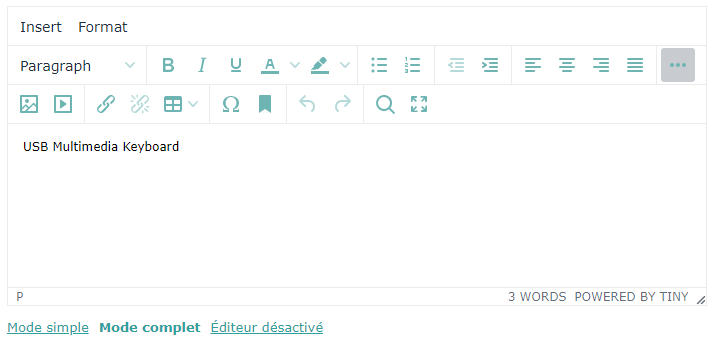
Mode complet
Affiche plus d'éléments de contrôle disponibles, ce qui permet d’activer l’ensemble des fonctionnalités implémentées pour l’édition WYSIWYG. Cliquer Plus... (
 ) affiche toutes les fonctions disponibles.
) affiche toutes les fonctions disponibles.Figure 1. Éditeur HTML mode complet 
-
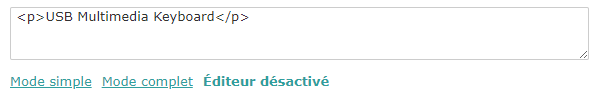
Éditeur désactivé
Affiche une zone de texte simple qui permet de coller des extraits de code HTML produits ailleurs.
Figure 2. Éditeur HTML en mode texte en clair 
L’éditeur HTML offre des fonctions de base pour appliquer des styles de police et des couleurs, attribuer des styles de paragraphe, créer des tableaux, insérer des graphiques et d’autres éléments, etc. tels que connus dans les logiciels communs de traitement de texte. En outre, le mode complet de l’éditeur HTML inclut les options spécifiques suivantes :
| Fonctionnalité | Accès | Description |
|---|---|---|
| Insérer le contenu d’un modèle prédéfini | Insérer | Insérer un modèle | Insère un modèle, par exemple, des extraits de code HTML prédéfinis, à la position du curseur. Les modèles peuvent être utilisés, par exemple, pour appliquer une structure et une conception standard pour les descriptions courtes et longues de produits. En cliquant sur cette icône, vous ouvrez une boîte de dialogue dans laquelle vous pouvez sélectionner un modèle disponible. Remarque : Les modèles doivent être téléchargés et mis à disposition par l’administrateur du système central. |
| Insérer/modifier un lien |
|
Crée un lien vers une URL ou une ancre. Pour créer un lien, marquez le mot ou le paragraphe correspondant pour en faire le texte du lien, cliquez sur l’icône correspondante et définissez la cible du lien et les attributs, les événements, etc. requis. |
| Délier |
|
Enlève un lien. |
| Insérer/modifier une ancre |
|
Détermine une ancre qui peut être utilisée ensuite pour créer un hyperlien renvoyant à l’ancre. Pour déterminer une ancre, marquez le mot ou le paragraphe correspondant pour servir de cible à un lien, cliquez sur l’icône correspondante et fournissez les valeurs d’attribut requises pour l’ancre. |
| Basculer en plein écran |
|
Passe l’éditeur en mode plein écran ou en mode par défaut |
| Supprimer le formattage | Format | Effacer le formattage | Supprime tous les styles de police appliqués, les couleurs, etc. du texte sélectionné. |
| Insérer un espace insécable | Insérer | Espace insécable | Insère un caractère à la position du curseur. |
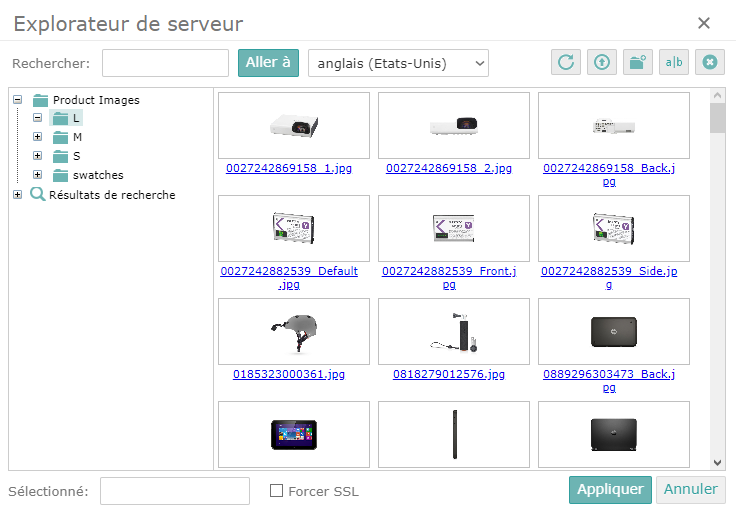
Navigateur d’images de l’éditeur HTML
Outre la fonctionnalité d’édition elle-même, l’éditeur HTML dispose d’un navigateur et d’un téléchargeur d’images. Lorsque vous ajoutez ou modifiez des images dans des descriptions de produits ou des composants de contenu freestyle, cela vous permet de :
-
naviguer et sélectionner des images de produit ou de contenu disponibles dans le système de fichiers d’Intershop Commerce Management, et
-
télécharger des fichiers d’images à partir de sources externes pour être utilisés dans Intershop Commerce Management.

Pour lancer le navigateur d'images, cliquez sur l'icône Parcourir dans la boîte de dialogue de sélection d'images de l'éditeur HTML ().
| Fonctionnalité | Accès | Description |
|---|---|---|
| Rechercher | Permet de rechercher des fichiers d’image par nom. | |
| Actualiser |
|
Actualise l’affichage du répertoire en cours. |
| Télécharger |
|
Ouvre une boîte de dialogue pour téléverser des fichiers d’image vers Intershop Commerce Management à partir du système de fichiers local ou d’autres sources externes. |
| Nouveau Dossier |
|
Crée un nouveau répertoire dans le répertoire du système de fichiers actuel d’Intershop Commerce Management. |
| Renommer |
|
Ouvre une boîte de dialogue pour renommer l’élément sélectionné. |
| Supprimer |
|
Supprime l’élément actuellement sélectionné. |
| Appliquer | Insère l’image sélectionnée dans la description actuelle du produit ou dans le composant de contenu freestyle. | |
| Annuler | Ferme le navigateur d’images sans insérer d’image. |
